

In this tutorial you will learn how to design a beautiful 3d text effect in Corel Draw. The key of creating a 3D effect in a non 3D software is color gradient and perspective, which we will learn from this tutorial. You can also download the free source .cdr file at the end of the tutorial.
Tutorial Details
- Program: CorelDraw 11 - X5
- Estimated Completion Time: 30 Minutes
Tutorial Assets
The following assets were used during the production of this tutorial.
Step 1 : Basic Elements
First of all you have to use CorelDraw with version 11+. In this tutorial I have used CorelDraw X5.
Okay lets get started. Let’s take a look at the basic elements used to create our design :

This also will be our steps to create the design.
Step 2 : Creating Worksheet
Okay, now that you know the steps and elements, we will begin.
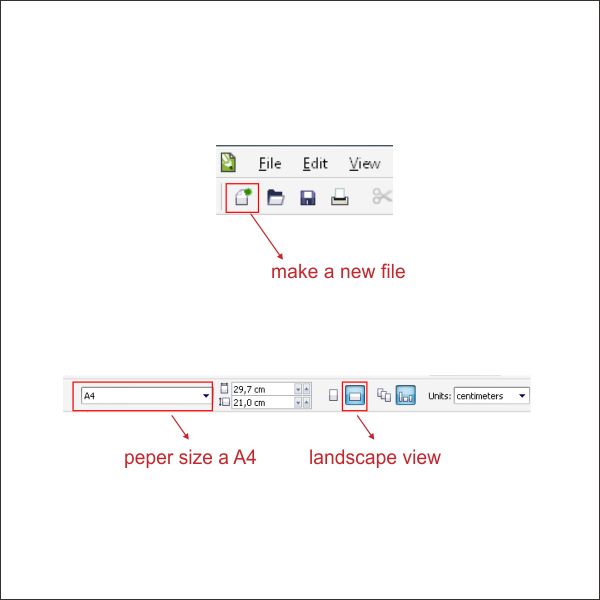
First of all open your CorelDraw program. Now create a new file and set the paper size to A2, which is a standard size for posters.

Step 3 : Creating Perspective Effect
Now that we have our worksheet set, now we will begin to create the Perspective Effect.
First Go to the "Text Tool ", you can found it on the left toolbar, create a text object by left click on the screen and type any word you want, in this tutorial I use " gitchgitch " font which you can download here.

After that select the font object, and press " Alt + A + B " to break the font spacing.
After it breaks, arrange the web text into the bottom of the entheos text.

After that, select all the text and convert it into object by pressing " Ctrl + Q " it will be easier to modify.
Now select all the objects and go to the upper toolbar, there you will see the " Weld, Trim, Intersect " Tool.
Press Weld in order to weld it.

Now we are going to make a line around the object using " Contour Tool",
Select the object and go to the Contour Tool, its in the left toolbar, after that go to the upper toolbar, there you will see an option contour dialog, make the contour type Outside Curve, Contour Offset 0,1 cm, and the outside color Red and Fill color yellow.

Okay now we are going to apply the persepective effect into the object.
Go to the Top toolbar and find Effect > Add Perspective.
There will be an perspective points on the corner, Drag the perspective point to make an angle.Apply it as picture below.

Step 4 : Creating the Extrude Effect
After the perspective is applied, we need to separate the outline from the object.
Go to the Top Toolbar, and find Arrange > Break Contour Group Apart.
This will separate the outline and the object.

Now select the Outline and go to the " Interactive Extrude Tool " its in the left toolbar.
Hold and Drag the outline to create an extrude effect, to be more accurately please apply the value below.

Okay now we are going to put color in the text object.
Select the text object, go to the " Fountain Fill Tool " in the left toolbar, Choose Custom fill on the color blend and make the type Linear.
Now you will see a color box. You can change the color by left-clicking it, fill the color with Light Yellow on the left, middle and right side of the color box.
You can make a custom fill by double-clicking at the color box.
Fill the color with Gold on the middle left, and another Gold on the middle right.
Custom colors in the middle will make the color gradient softer.
Make the Gradient Angle to 270, which will make the gradient horizontal.


Now lets put color on the front extrude object.
Select the Front Extrude object, and go to the " Fountain Fill Tool ".
Using the same way as above apply the value as in picture below.


After that we are going to put color on the bottom Extrude Object,
Select the bottom Extrude Object and go to the " Fountain Fill Tool ".
Using the same way as above apply the value as in picture below.


Now copy the Text Object by pressing " Ctrl + C " and paste " Ctrl + V ".
Put a black color in it and press " Ctrl + PageDown " to send it to back.

Step 5 : Creating the Glowing Effect
To make it more realistic, we are going to put a Glowing Effect into the text object.
We have to apply it per letter, select the " e " on the text object, and copy it.
After that put a white color in it.
As the color is white, I will make a temporary red background so we can see the object.

After that select the " e " , and go to the " Interactive Transparancy Tool " in the left toolbar.
Now you will see that the cursor are changing into a glass object, Hold and Drag it from the right corner to middle of the " e " object to create a transparency effect.


Apply it one by one to all the letters.

After it applied into all the letters, we are going to add more glowing effects on it.
Create a tiny circle on the side of the object, using " Ellipse Tool " in the left toolbar

Now select the tiny circle, and go to the " Interactive Drop Shadow " tool in the left toolbar.
Hold and drag it on top of the Transpareny object.
After that go to the upper toolbar, There you will see an shadow option, set the shadow opacity into 80 and shadow feathering into 60.


Apply it using same way as above to all the letters.

Step 6 : Creating the Background
Okay now lets create the background for our 3D Object.
Create a box shape, using " Rectangle Tool " in the left toolbar.
Resize it to be as same size as our worksheet, which is A4 (29,7 x 21 cm )

Now put a color in it using the " Fountain Fill Tool " and apply the values below.


Now put the 3D Object on top of the background.

After that go to the " Bezier Tool " its in the left toolbar, draw a shape by point & left click to create a custom shape on top of the background like in the picture below.
Make sure that the last click is connected with the first click or else you cannot put color on the shape.


Put a color in it by go to the " Fountain Fill Tool " and apply the values below.


After that draw another similar custom shape using " Bezier Tool " as in picture below.

Put a color in the second custom shape by go to the " Fountain Fill Tool " and apply the value below.


After that draw another similar custom shape using " Bezier Tool " as in picture below.

Put a color in the third custom shape by go to the " Fountain Fill Tool " and apply the values below.


After that draw another similar custom shape using " Bezier Tool " as in picture below.

Put a color in the last custom shape by go to the " Fountain Fill Tool " and apply the value below.


Step 7 : Working with Powerclip
Now we are going to insert the Custom Shape into the Background using " PowerClip"
Left-click all the Custom Shape, and then go to the top toolbar and find Effect > Powerclip > Place Inside Container.
Then you will see a black arrow, Left-click it to background, and now you will see that the Custom Shape is inside the Background.
You can go "inside" or "outside" the container by holding Ctrl while double-clicking it.


Step 8 : Adding More Background
Now lets create more background to make it more interesting.
Create a box using "Rectangle Tool "

Go to the " Shape Tool " in the left Toolbar, find the corner of the box and drag it to customize the corner.

Copy and paste the box, make it 3 in a row and column,

Now select all the boxes, and go to the " Interactive Envelope Tool " in the left toolbar.
After that go to the upper toolbar, there you will see an envelope option.
Make the envelope type into Single Arc mode, Hold and drag the middle point to shape.

Shape it like in the picture below.

Okay now we are going to apply the persepective effect into the object,
Go to the Top toolbar and find Effect > Add Perspective.
There will be an perspective points on the corner, Drag the perspective point to make an angle.
Apply it as picture below.

Now put the object behind the 3D Effect Object.

Final Image
And we are done, you can make it more exciting by adding more variation, background or texture.
 Tags :-
Corel 8 ,
Corel 7 trick ,
trick for Corel CS6 ,
Corel PNG ,
Png Images ,
image png ,
png ,
transparent images ,
transparent png ,
psd ,
psd image ,
png free ,
download png ,
png for free ,
png blogspot ,
png Corel ,
Corel png images ,
images for Corel ,
cs5 trick ,
Corel tricks ,
Corel background ,
Corel psd ,
Corel cs5,
Corel cs5 trick,
How to Use:-
First extract file via RAR Extractor or download WinRar
Right click on file and click extract file
Password is my site
Open your file in Corel where you want png image
Click and drag this png image to your design/image
Tags :-
Corel 8 ,
Corel 7 trick ,
trick for Corel CS6 ,
Corel PNG ,
Png Images ,
image png ,
png ,
transparent images ,
transparent png ,
psd ,
psd image ,
png free ,
download png ,
png for free ,
png blogspot ,
png Corel ,
Corel png images ,
images for Corel ,
cs5 trick ,
Corel tricks ,
Corel background ,
Corel psd ,
Corel cs5,
Corel cs5 trick,
How to Use:-
First extract file via RAR Extractor or download WinRar
Right click on file and click extract file
Password is my site
Open your file in Corel where you want png image
Click and drag this png image to your design/image
| Click On any link n Wait 5 seconds then Skip Ads | ||
| Download RAR Extracter | WinRar | |
| Download Server 1 | Download CDR File | |
| Download Server 2 | Download CDR File | |















No comments:
Post a Comment
DO NOT SPAMM HERE OR OTHER LINKS HERE
ADMIN WATCH YOU ALWAYS